As a web developer, the Document Object Model (DOM) is one of the most important concepts worth understanding. After reading this article, you should understand the DOM, it’s tree-like structure, how to target, and manipulate the DOM with JavaScript.
Table of Contents
- Introducing the DOM
- Manipulating the DOM with JavaScript
- Conclusion
- Resources
Introducing the DOM
When a webpage fully loads, the browser creates a DOM of the page. The DOM is the data representation of the objects that comprise the structure and content of a document on the web.
The DOM treats a document as a tree of objects where each node represents a part of the document. To enable you to understand the DOM tree of objects, let’s convert the HTML elements in the code snippet below into a DOM tree of objects.
<!doctype html>
<html>
<head>
<title>The DOM</title>
</head>
<body>
<p>I love my new blog on Hashnode!</p>
<h3>I think you should get one too. </h3>
<body>
</html>
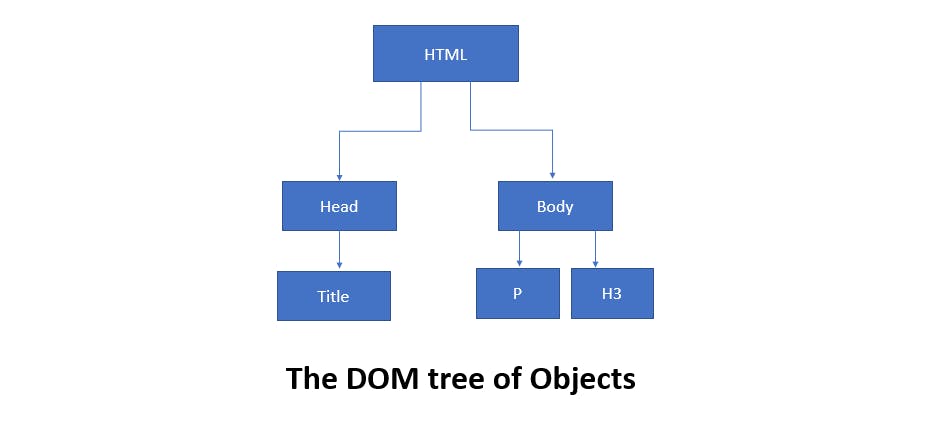
Converting the code above to a DOM tree of objects will look similar to the diagram below:

And as you can see the first element HTML in the code snippet is the parent node of the tree while the head and body elements are child nodes of the HTML parent node. The title is a child node of the head element while the p and h3 elements are child nodes of the body element.
If you’ve ever heard about the family tree in biology, then think of the DOM tree of objects as a similar replica of the family tree. For instance, in my family tree, my parents will be at the head of the tree (making them the parent node), because I am their child, I will be the next on the tree (making me the child node of the parent node), when I have a child, they will also join the family tree too (making them a child node of my node) and so on. That means there is no limit to how big the DOM tree can go.
Manipulating the DOM with JavaScript
The object-oriented representation of the HTML element on a document (webpage) makes it possible to modify the HTML element with a scripting language like JavaScript. It is important to know that this manipulation is made possible through the DOM programming interface which is a combination of JavaScript DOM methods and properties.
The DOM methods are actions you can perform on HTML elements while the DOM properties are values of the HTML elements that you can set or change. Now that you know the difference and importance of the DOM method and property, let’s use it to manipulate a document by changing and removing an HTML element on a webpage.
Changing the content of an HTML element
In the code snippet below, I used the getElementById() method to target the p element via its id="demo". After that, I used the innerHTML property to change the content of the p element from What is my name? to My name is Edidiong! when a user clicks on the Touch me to find out button.
<!doctype html>
<HTML>
<head>
<title>The DOM Programming Interface</title>
</head>
<body>
<p id="demo"> What is my name? </p>
<button onclick="myFunction()"> Touch me to find out</button>
<script>
function myFunction(){
document.getElementById("demo").innerHTML="My Name is Edidiong";
}
</script>
</body>
</html>
Hiding an HTML Element on a Webpage
Here, we want to make a hidden element to show on a webpage. As discussed earlier in the article, we always have to target the particular HTML element we want to manipulate first before going ahead with the manipulation.
In the code snippet below, I used the getElementById() method to target the p element via its id="demo". Then I set the style display property to none so that whenever a user clicks on the Try it button, the contents of the paragraph tag will no longer show on the webpage.
<!doctype html>
<html>
<head>
<title>Hiding an HTML Element on a Webpage</title>
</head>
<body>
<p id="demo" style="display: block;"> I will disappear if you click on the button below</p>
<button onclick="myFunction()">Try it</button>
<script>
function myFunction(){
document.getElementById("demo").style="display:none";
}
</script>
</body>
</html>
Conclusion
The importance of understanding the DOM cannot be overemphasized and I hope this tutorial was helpful enough to ignite the need to study the DOM further, and to further explore targeting and manipulating HTML elements on the webpage.
Resources
This article only covers how to get started with the DOM so I curated a list of useful resources to help you learn more about the DOM.
- Document Object Model
- 10 Essential DOM Methods Techniques For Practical Javascript
- HTML DOM Methods
- What Exactly is the DOM?
- JavaScript for Beginners
Like this article? Follow @didicodes on Twitter.