A quick glance at the structure of your article can make a reader decide to either continue or stop reading the article. In my opinion, the appearance & structure of an article is just as important as the content of that article.
In this article, I will share 5 tips for formatting articles on Hashnode.
Formatting the title of your article
You know what they say about first impressions right? They matter. 😃
The title of your article is the first thing a reader sees so you should pay attention to it and format it appropriately. The title of a technical article should be written in Title Case or Sentence case instead of UPPERCASE.
For more context, here's the difference between them;
Getting Started With the DOM
/*A title written in title case*/
GETTING STARTED WITH THE DOM
/*A title written in uppercase*/
Getting started with the dom
/*A title written in sentence case*/
I know you might be tempted to write the title of your article in UPPERCASE because you think it will be more pronounced but take a moment to look at the example above and notice how it reads better when the title was written in Title Case or Sentence case than UPPERCASE.
I have also read through numerous technical writing style guides and they all recommended using either Title Case or Sentence case as well.
Formatting your article's cover image
More often than not, people forget to add a cover image to their article or they end up using an image that doesn't relate to the article's topic in anyway.
Even though designing a cover image or searching for the right image can be tasky, it is definitely worth it.
You might ask, why is a cover image necessary? I will tell you. But first, this is what an article without a cover image looks like;

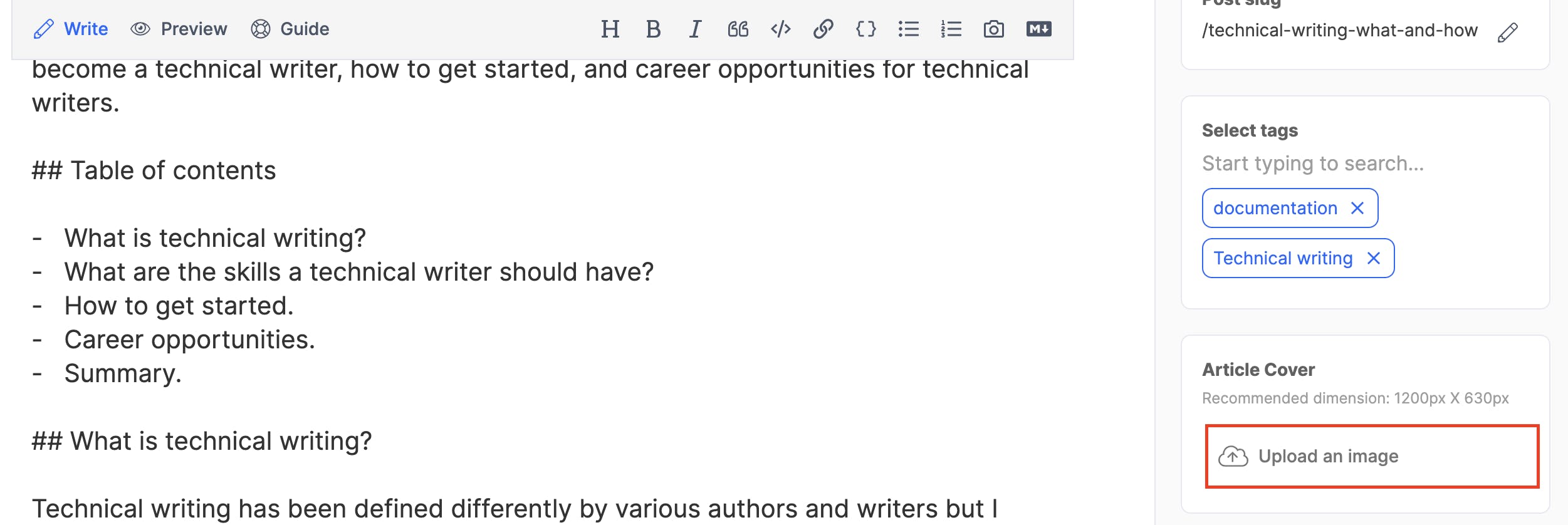
Now, let's add a cover image and see the difference. To do this, open the editor and click on Upload an image under Article Cover.

The article cover image should now look like this;

As you may have noticed, the cover image;
- Made the article look more appealing to the eyes.
- Portrays the topic of the article.
- Improves the SEO of the article.
- Improves that chances of the article gaining traction if shared on social media.
To buttress more on the impacts of an article's cover image on social media, here's a quick scenario;

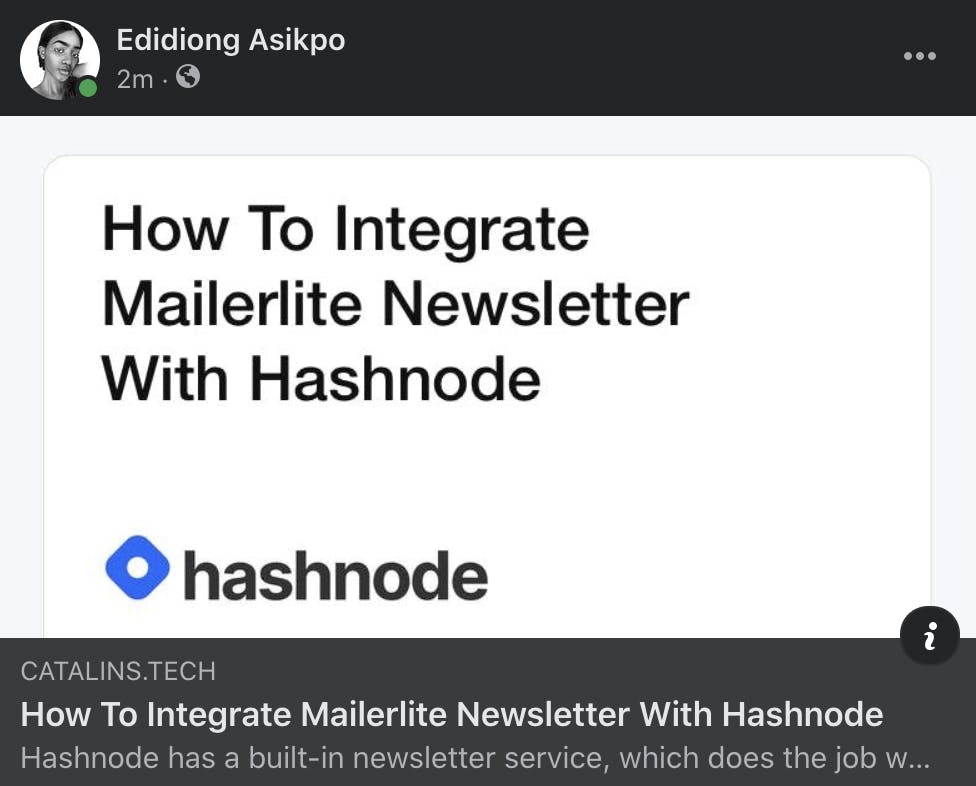
This is an article without a cover image. As you can see, it uses Hashnode default cover image for the social media card.

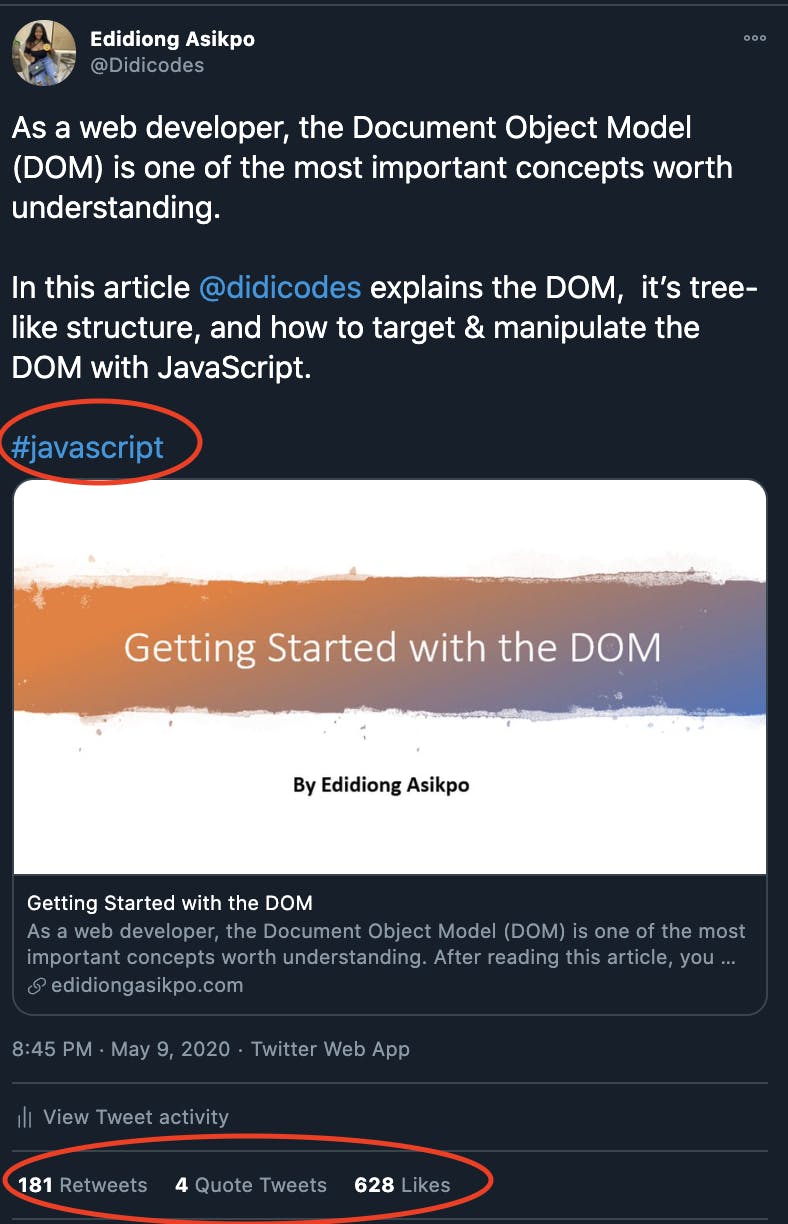
This is an article with a cover image. As you can see, it shows the cover image of the author, it is more visually appealing and would encourage people to read the article.
Formatting the main headings and sub-heading
Hashnode supports Markdown's Atx-style headers which is similar to the HTML header tag.
# This is Heading 1
## This is Heading 2
### This is Heading 3
#### This is Heading 4
##### This is Heading 5
###### This is Heading 6
The main heading and sub-heading of your article should follow the format above. Since the title of your article already uses the H1 tag header tag, I'd recommend using a H2 as the main heading and a H3 tag for the sub-heading.
Let's try it out!

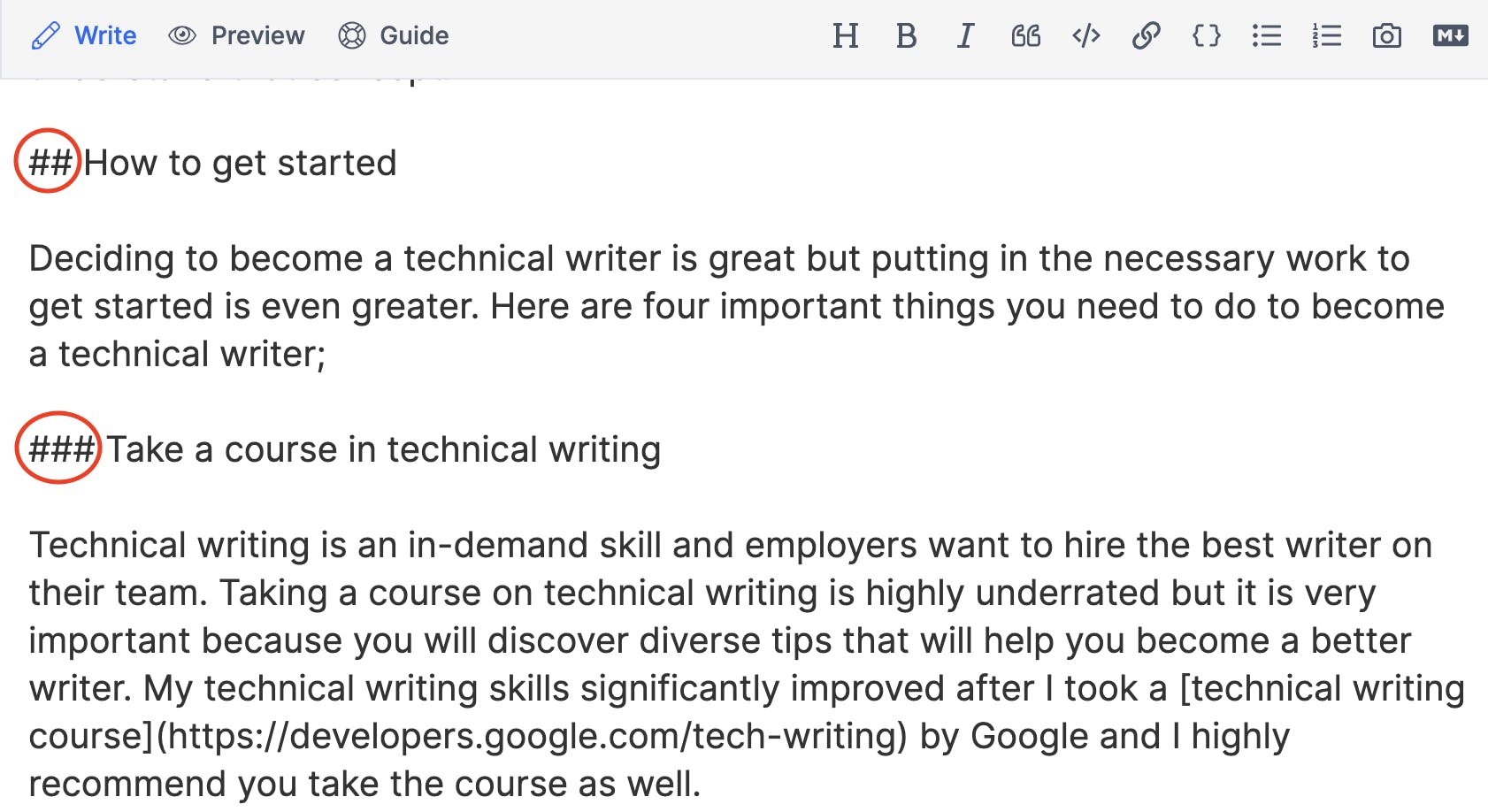
As seen in the image above, I used the H2 markdown command ## for the main heading while I used the H3 markdown command ### for the sub-heading.

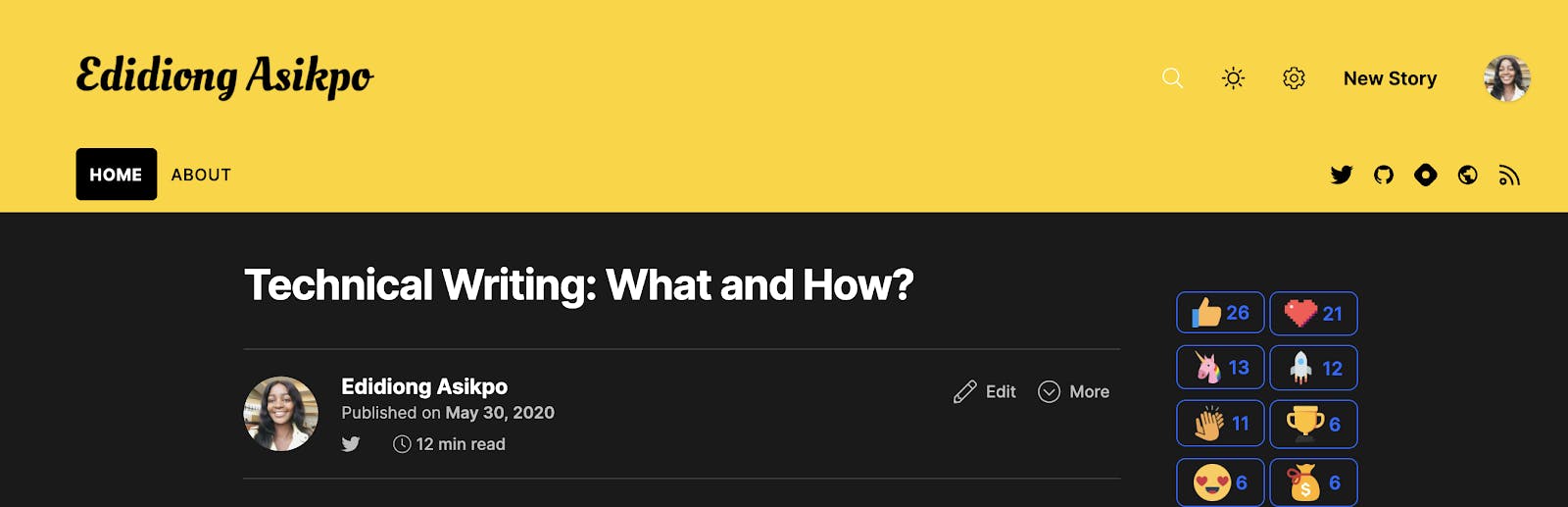
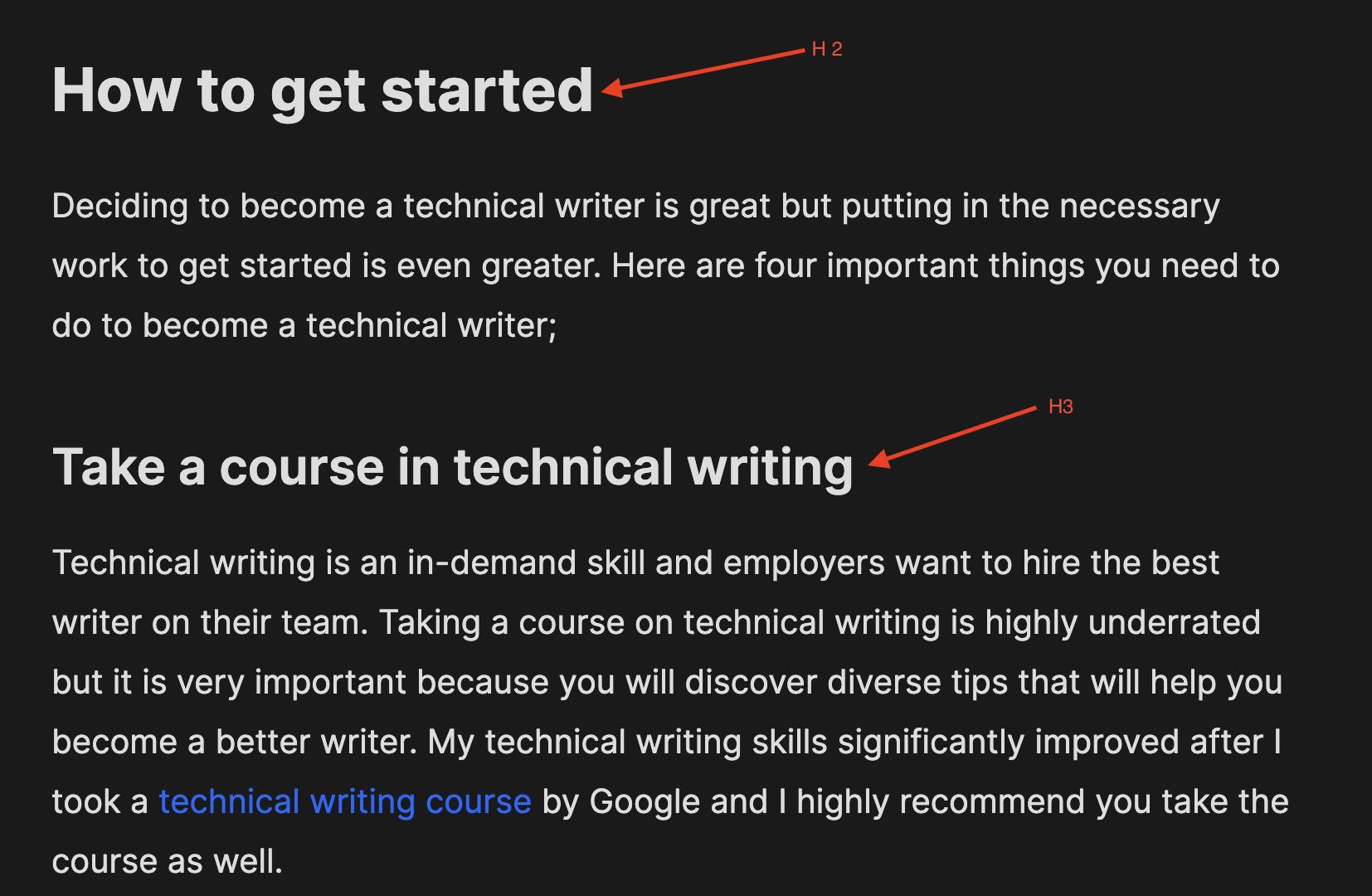
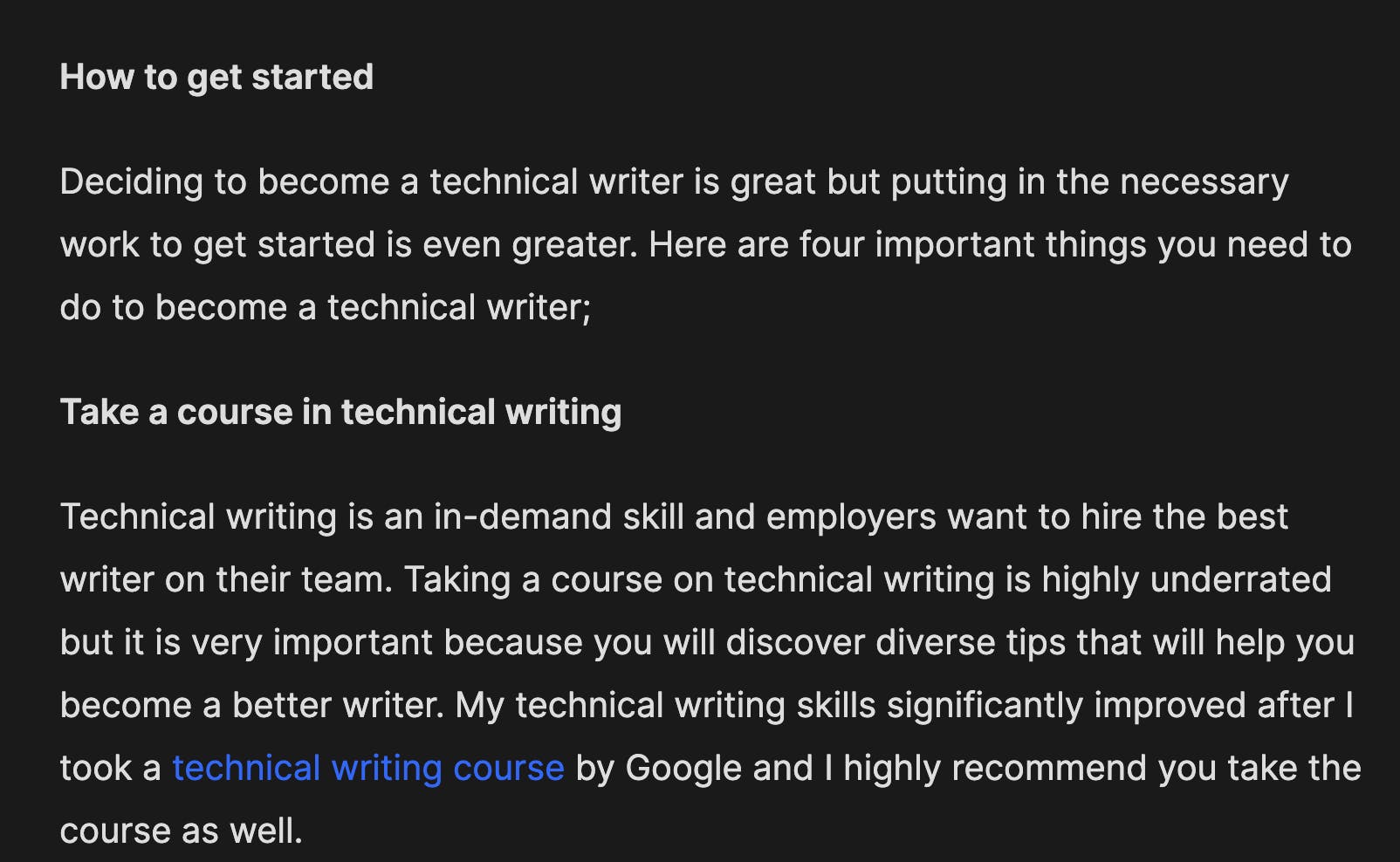
You can notice it's easier to different the main heading from the sub heading in the article. Aside from that it is also semantically correct to do it this way instead of making it bold as seen in the image below.

Tags
Every Hashnode user follows at least one technology or programming language tag during or after signup. So the articles displayed on a user's feed on Hashnode are based on the tags they followed.
When you write an article about React, you would ideally want people who are interested in React to read it right? The only way to do that effectively is to add a React tag to your article so everyone who followed the React tag will get to see it.
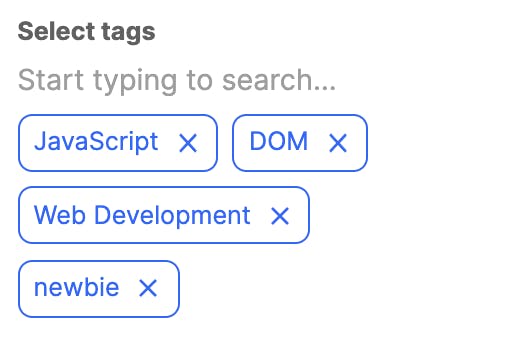
To add a tag to your article, go to the editor, find Select tags section as seen in the image below, and add the tags that describe your article.

I added the tags shown in the image above to an article titled Getting Started With the DOM. As you may have noticed, these tags correspond or relate to the article's title.
Aside from making your article appear to the right target audience in the Hashnode community, tags can also increase the reach of your article when it is shared on social media.
Formating the content of your article with Markdown
Markdown is a lightweight plaintext markup language that you can use to add elements to plaintext documents rather than using the older WYSIWYG editor.
Hashnode’s editor supports simple markdown along with special tags to embed Tweets, YouTube videos, Codepen snippets, etc.

To find a list of markdown commands that will help you create well formatted articles on Hashnode, go to the blog's editor and click on Guide.
Conclusion
I hope the tips shared in this article was helpful to you. Now, its time to create well-formatted articles.
If you have any questions or suggestions, you can leave them in the comments section below, and I'll be happy to answer every single one.